The decentralised web can feel more wild wild west than www. To help advance the ecosystem, Status is aligning with other DApp browsers on new interoperability standards.
One such standard, EIP1102, we see as critical to upholding Status' core principles of privacy and security.
Along with our friends at MetaMask, Mist and imToken, we're adopting EIP1102 in order to drastically improve user privacy by changing the way an Ethereum provider is accessed.
A first version of the update is included in Status version 0.9.26, and our next release will include an improvement in accordance with the EIP.
⚠️ Developer action will be required to maintain compatibility with the Status browser. On November 2nd, this will become a breaking change. ⚠️
What does this mean for users of our browser?
The Ethereum provider is what allows DApps to connect to the blockchain on your behalf. It enables a DApp to get your Ethereum address and initiate transactions, so that you can trade CryptoStrikers, send Peeps, etc. Important stuff!
The problem is that the current method offers up sensitive information about your Ethereum account without your permission.
Not only does this de-anonymise you, it exposes details about your balance and transactions. Bad actors can identify you as an Ethereum user and potentially use this against you. Once identified, you can be fingerprinted and tracked.
After November 2nd, you will have control over your personal information. DApps will need to request your permission to access your Ethereum account before any of your information is shared.
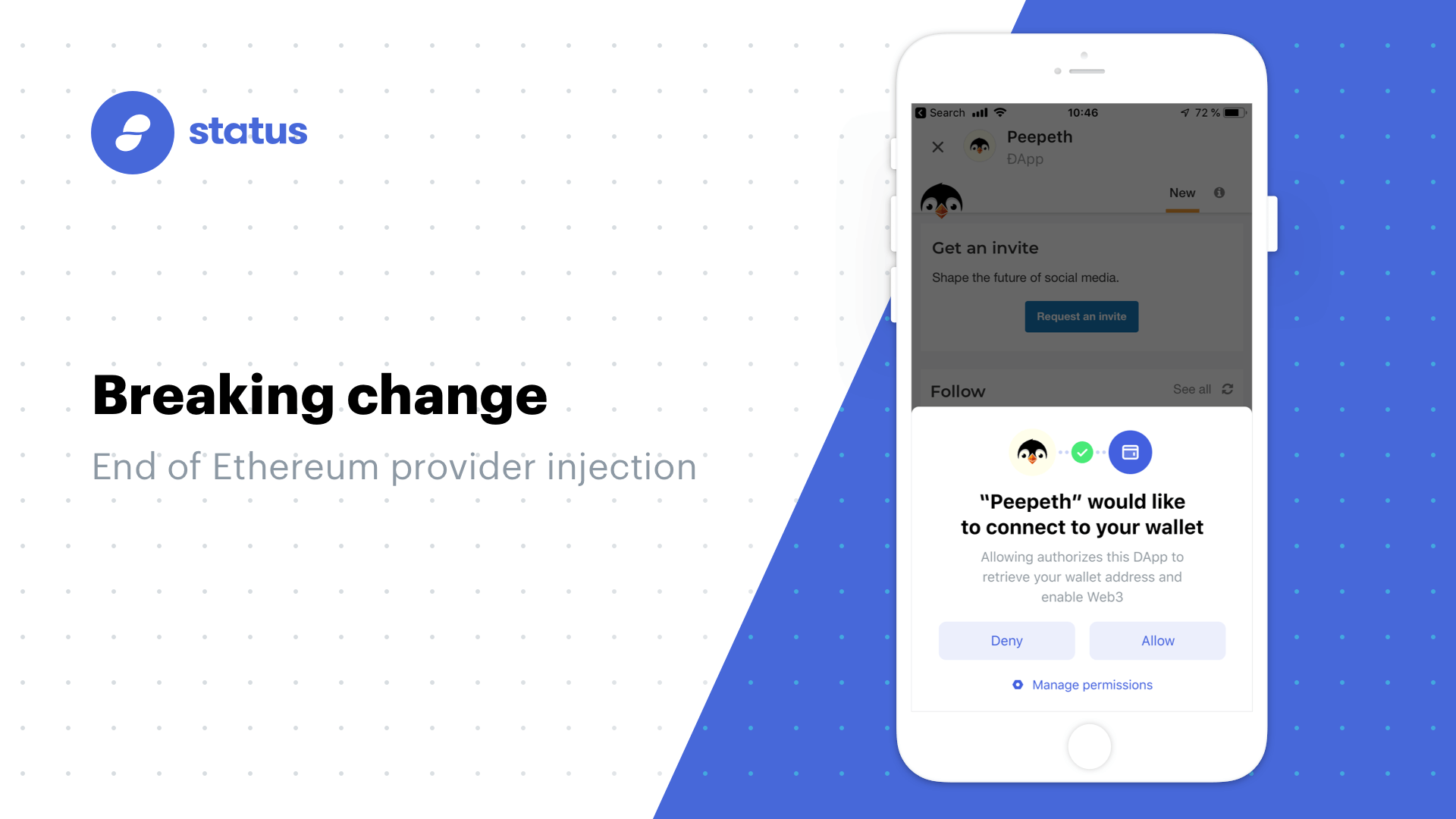
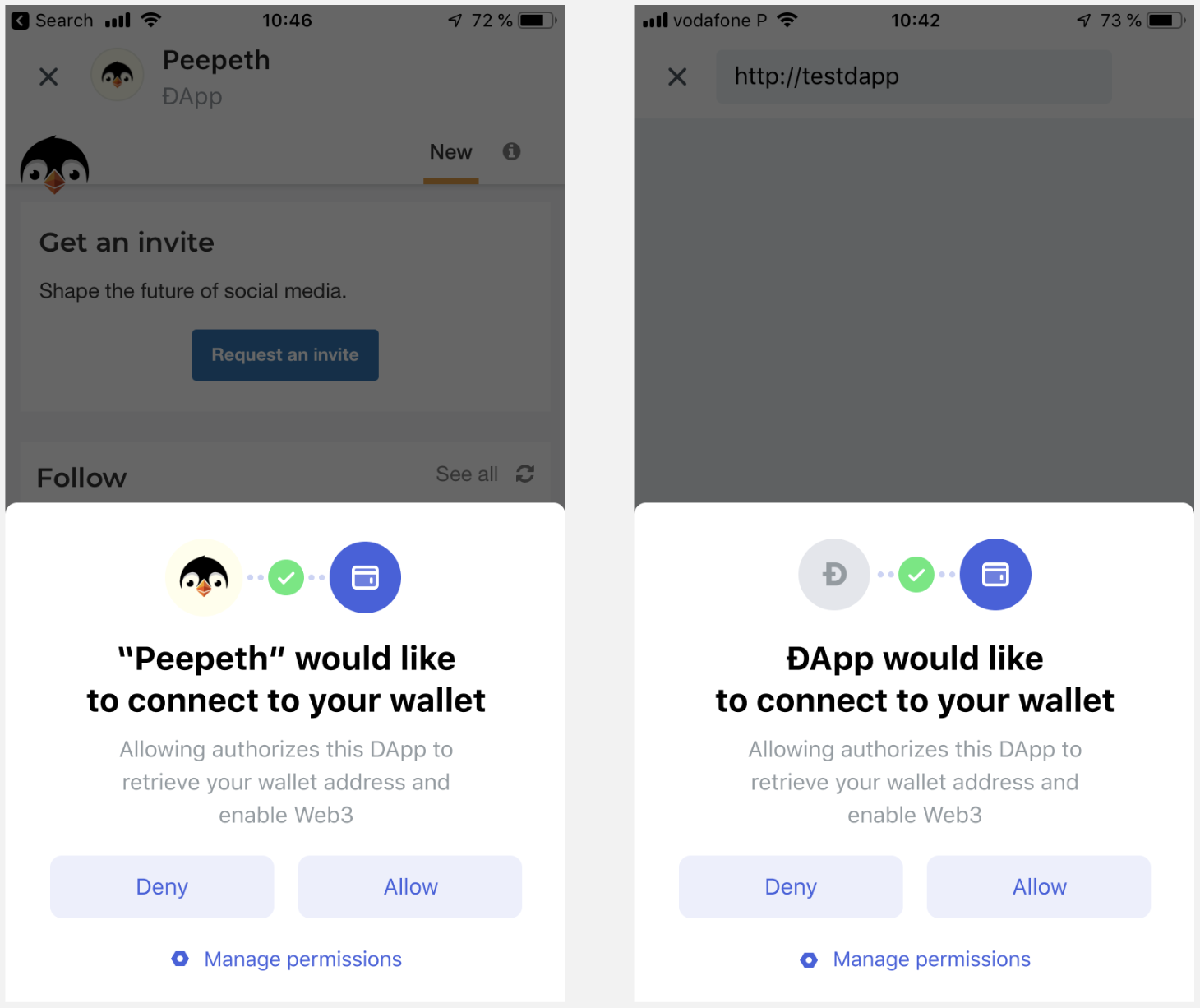
In Status, you can expect to see the following screen when a DApp wants to connect to your account on the blockchain:

What does this mean for DApp developers?
To accommodate this EIP and better uphold user privacy, you'll need to implement a minor change.
Rather than inject a full Ethereum provider and web3 library into the DOM on page load, Status will inject a read-only provider. The web3.js library will no longer be injected at all.
Instead, a DApp will need to load the version of web3.js that it requires. And to access user information from the browser, a DApp must asynchronously request the full Ethereum provider.
To do so, the DApp should send call ethereum.enable(). This will trigger a request to the user to approve or deny access to their Status wallet.
This code snippet from the EIP demonstrates a possible implementation of the request:
window.addEventListener('load', async () => {
// Read-only provider is exposed by default
console.log(await ethereum.send('net_version'));
try {
// Request full provider if needed
await ethereum.enable();
// Full provider exposed
await ethereum.send('eth_sendTransaction', [/* ... */]);
} catch (error) {
// User denied full provider access
}
});If the user approves, the full Ethereum provider will be available.
If the user rejects, an error will be returned.
Note: In an initial version of the EIP, the DApp was not to be notified of rejection, in order to maintain complete anonymity for the user. After some discussion with developers, it was decided that browsers should instead create a "minimally fingerprintable" environment. DApps will know whether a user is in a DApp browser to facilitate better onboarding flows.
What happens next?
On November 2nd, this will become a breaking change. DApps will no longer be able to access a full Ethereum provider or web3.js API without implementing the proper code.
The above code sample encapsulates the changes required; we expect to fully support these changes by version 0.9.28 of Status.
Update: In version 0.9.28, EIP1102 support will be merged. Because of a conflict with current standards, a developer who would like to test the new flow should implement the code as specified, and then, from the Status Profile screen, toggle on Development mode and Opt-in web3 provider access. Before this setting is toggled, the Status browser will only recognise the current standard.
In the meantime, we'd like to hear reactions from developers. We know this is a significant update that will affect your product design. If you have questions or feedback on the EIP, we ask you to weigh in on this great discussion with the wider community.
If you'd like to know more about the impact for Status users, ping us in Riot.