It is my pleasure to introduce; Subspace! Subspace is a framework agnostic JS library that embraces reactive programming with RxJS; by observing asynchronous changes in Smart Contracts. It also provides methods to track and subscribe to events, changes to the state of contracts and address balances, and has the ability to react to these changes and events via observables.
Under the hood, Subspace also takes care of syncing; syncing exactly what you need when you need it. It saves the state to a local database, ensuring your DApp always syncs from the last known point – even after reloading the DApp!
One of the biggest drivers behind Subspace was to be JS framework agnostic, to allow programming freedom for the DApp developer. Subspace can be used in browser, node, and native script environments.
How does Subspace Work?
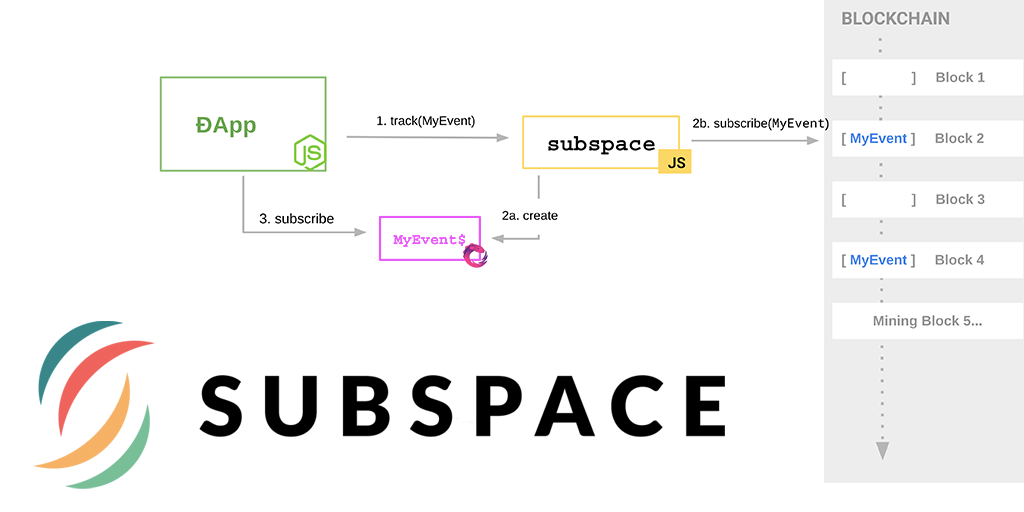
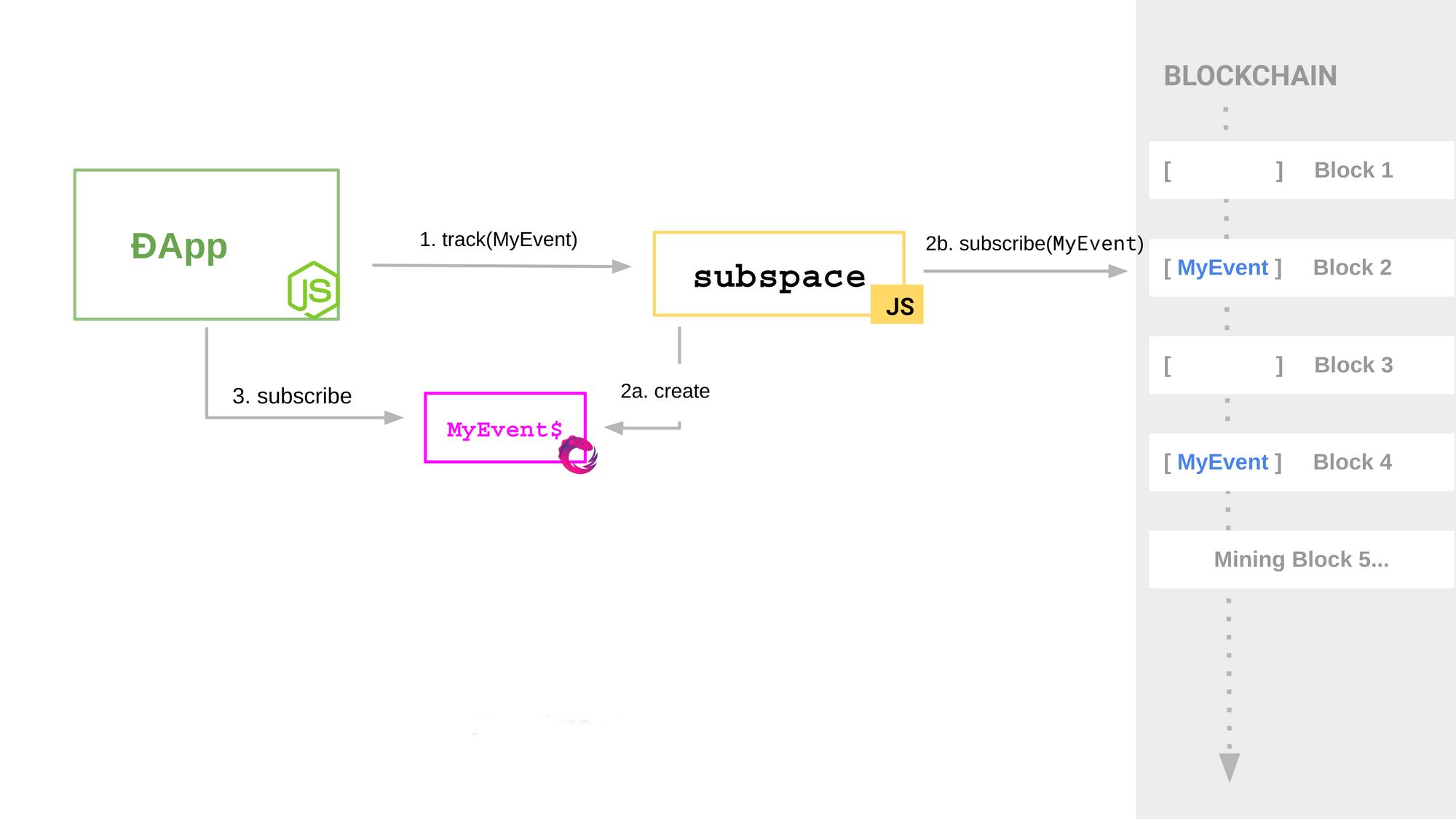
When we set up our DApp including Subspace, the following events take place:
- A ÐApp requests Subspace to track an event, property, or balance.
- Subspace creates a observable for that event, and a web3 subscription to retrieve events from the chain
- The ÐApp subscribes to the observable to receive events.

Depending on the filter parameters used to track the events, once an event is found, it is stored in localStorage and it is also pushed to the observable, which delivers it to the ÐApp subscription.
So now you know how Subspace works, let's see how easy it is to integrate into our DApps:
Installation
To get started installing the Subspace package; the following commands can be executed, from your project directory, for either npm or yarn:
# Using npm
npm install --save @status-im/subspace
# Using yarn
yarn add @status-im/subspace
Importing the library
// ESM (might require babel / browserify)
import Subspace from '@status-im/subspace';
// CommonJS
const Subspace = require('@status-im/subspace');
Tracking Events
const rxEscrow = subspace.contract(escrowContract);
const rating$ = rxEscrow.events.Rating.track({
filters: {
buyer: buyerAddress
}
});
rating$.pipe(average).subscribe(averageRating => {
console.log("the average rating is " + averageRating);
});
Example Applications
Our devs have provided a whole bunch of example applications to help you get started using Subspace! Example applications are available for the following:
- React Example
- Redux Example
- React Redux
- Embark DApp Example
- Reactive GraphQL
- React Apollo
- Redux Observable
The full list of example apps can be found on GitHub here:
https://github.com/embark-framework/subspace/tree/master/examples
Contribute to Subspace!
We welcome contributions from any developer interested in this project, and are grateful for even the smallest of fixes and contributions!
If you'd like to contribute to Subspace, please fork the repo, add in your fix / contribution, commit the repo, and send a pull request for us to review and merge into the main code base.
If you wish to submit more complex / fundamental changes, please check up with the core devs first on #embark-status channel to ensure those changes are in line with the general philosophy of the project and/or get some early feedback which can make both your efforts much lighter as well as making our review and merge procedures quick and simple.
To build:
yarn
yarn build
const Subspace = require('./dist/node.js');The browser version can be found at dist/browser.js. You can also check the examples in test/.
Conclusion
Subspace is an awesome piece of technology, that goes hand in hand with our Embark library. I am personally really happy to be able announce more and more projects like this, to make DApp developers / all developers lives even better!
If you have any questions about this project or any of our developer projects, please feel free to reach out to either me personally, at @rbin, or join in our public discussion channel on #embark-status.
As we launch new pieces of tech like this, there will be introductions and tutorials to follow. Thanks for reading, and I'll see you soon!